
会員なのに「この記事は会員限定記事です」と拒否られる世界
ちなみにこの記事はどなたでもお読みいただけます。
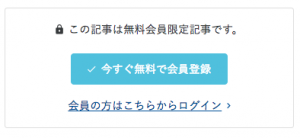
さて、FacebookやNewsPicksなんかで意識高い系のニュース記事とかがシェアされてると、つい開いて高い意識のおこぼれをいただこうとしてしまう篠キチですが、そういう邪念を見抜かれているせいかかなりの確率で記事序盤の部分しか読めずそのあとこんなメッセージが。
さすが意識高い系記事。読者まで選ぶとはお目が高い。
…じゃなくてだな、ワシ会員なんですけど。登録済みですけど。限定記事読めちゃう系クラスタの人ですけど。ちょっと失礼ちゃいますのん?
記事を会員に限定することや、そのために登録やログインが必要って言われるのはまあいいですよ。嫌だけど。やっぱり嫌。ワシの顔くらい覚えておけ。
とにかくもう何が嫌かって、すでに会員登録済みなのに毎回これを聞かれることですよ。有料会員の場合は尚更腹立たしい。カネ払ってんのに、毎回「どちらさまですか?」と聞かれるこの屈辱。
それでもまあ仕方ないと思ってログインしようとすると、普通ならブラウザが覚えていて簡単に入力できるはずのアカウント・パスワードが毎回1から手入力。何これイジメですか? こちとらパスワード入力画面のキーボードなんて字が小さすぎて読めない!(ハズキルーペ)
っていうか、なんで記事読みたいだけなのにこんな手間をかけさせられなくちゃならんのよ。これだけで読む気無くして閉じちゃうことすごく多いよ実際。ダメでしょ。
というわけで今回のお題。会員限定記事が何らかのアプリ経由で開かれる場合のドイヒーなUX、なんとかならんのか問題。始まりです。
Webサイトは人を見ずブラウザを見る
さて、そもそもこういうことが起きる理由の根本には、Webサイトはアクセスしてきた人が「同じ人」かどうかを基本的に「同じブラウザかどうか」で判断しているという点にあります。
ただ、通常はこれで困ることはありません。たいていの人は同じブラウザしか使わないからです。一昔前ならInternetExplorer、最近はGoogle Chrome。iPhoneならMobile Safari、Androidは…いまは一応Chromeのはず。いずれにしろ、わざわざ変える人はかなり少数派です。
例えばFacebookを見るとき、アプリは当然としてブラウザで開くときだってアクセスするたびにわざわざログインしたりしないですよね。これはブラウザに設定を残してFacebookにログインしっぱなしになるよう制御しているからです。
また、仮にログインさせられるとしても入力欄にはすでにアカウントやパスワードが入力済みになっていて「ログイン」を押すだけになっていたりします。これもブラウザがアカウント・パスワードを記録しておき、再入力の手間を省けるようにする機能が用意されているからです。
これらのおかげで、ユーザーはWebサイトが自分のことを「覚えてくれている」という感覚を得ることができます。ラクチン。
アプリ内Webviewは別ブラウザ扱いになる
さて、問題はここから。アプリからWebページを開くときも当然Webブラウザが開くんですが、この場合アプリの中にWebページを開くブラウザを「枠」として用意するWebviewという仕組みを使う事が多いです。(Webviewについてはこちらの記事をどうぞ)
このWebviewですが、実は普段使っているブラウザとは別の扱いになります。そしてWebサイトにログインしっぱなしの状態を作るには通常はブラウザにCookieで情報を保存する必要がありますが、このCookieもブラウザが違うと保管場所が異なるので別扱いになります。
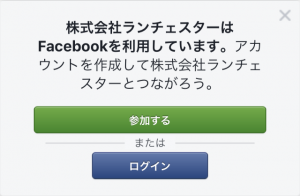
そのため、仮に普段使っているブラウザでFacebookにログインしっぱなしだったとしても、アプリのWebviewからFacebookを開いたときはCookieに何も情報が無いので「あなた誰?」という状態になり、ログインを求められることになります。
さらにこのときはWebview的には初めてFacebookにアクセスした状態なので、当然アカウントやパスワードをブラウザが覚えてくれているなんてこともなく、1から手入力するしかありません。
加えてアプリのWebviewの場合は、そのログインしっぱなしの状態を作るのに必要なCookieが結構頻繁に消えます(これについてはOSによって差がありますし、アプリ側できちんと対処しておけば消えないように作ることもできますが)。
こういった事情が重なった結果、最初に書いたようなFacebookやNewsPicksなどのアプリで同じサイトの記事を開いてもたびたび再ログインを求められることになり、会員限定記事を提供しているサイトのほうが自分のことをまったく「覚えてくれない」気の利かない失礼なWebサイトのような印象になってしまうのです。
最初から外部ブラウザで開いてくれればいいのに
結局いろんなアプリがアプリ内Webviewで会員ページを開くからこんなことになるわけで、ページを開くときに普段使っている外部ブラウザを使ってくれればいいじゃん、という話なんですが、まあそんなうまい話はそうそうありません。
アプリ側は基本的に別アプリや外部ブラウザに移動してしまって、アプリに戻ってこなくなることを嫌がります。外部のWebサイトを見ているとしても、それを閉じたらアプリに戻ってきて欲しいというのが人情というものです。知らんけど。
あと多少気が利いていれば「Safariで開く」「ブラウザで開く」などのボタンやメニューが用意されてたりしますが、Webviewにこういった機能をつけるかどうかもアプリ側次第。基本的にアプリ側がわざわざWebサイト側に都合よい導線設計なんかしてくれたりはしないわけです。
何にしても会員限定記事を配信しているサイト側は、数多あるアプリ内のWebviewでページが開かれてしまうというのが現状であることを認識して、対応を考える必要があるんじゃないかなと思います。そもそもSNSやニュースアプリ経由で拡散されることを期待してるんでしょうし。
「アプリで開く」ボタンをつけておくれよ
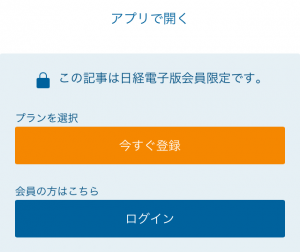
解決方法として一番良さそうなのは「アプリで開く」ボタンをつけるというもの。日経新聞の日経電子版アプリはそうなっていて、スマホで記事を開いたときだけ「アプリで開く」というリンクが表示されます。
日経電子版のアプリ側は会員登録していればログインしっぱなしの状態になっているので、このボタンを押せばログイン情報の入力などをすることなく、アプリで記事を読むことができます。リンクを押す一手間はありますが、ログイン情報を毎回手入力することを考えれば非常にスマートです。
実装面でみても記事を外部から直接開くためのディープリンクの設計や、アプリがインストールされていないときにアプリストアに遷移させるなどの振り分けをする必要がありますが、技術的にそんなに難しいことではありません。ランチェスターでもよく行っている普通の開発事案です。
その他、アプリで開くようにする以外にも、ソーシャルログインやそれと同等のログイン機能をサイト側に用意してアカウント等の入力を省けるようにしたり、ドコモのdアカウントのように専用の認証アプリを用意してそれと連携させるなどの方法も考えられます。dアカウントのアプリはiOSのみですがTouch IDやFace IDで認証できるので非常にラクチンです。
ただこれらは、アプリのWebviewから認証アプリを開いたあと、ログイン後に元のアプリ内Webviewに戻すのはかなり難しいはずなので、ソーシャルログイン等を利用した場合も含めて認証後の遷移は外部ブラウザにせざるを得ないのではないかと思います。そうなると「アプリで開く」で見られるようにするのと大して変わらなくなってくるので、現状ではアプリで開くようにするほうがよさそうかなという気がします。
というわけで、会員向け記事を提供しているサイトは、日経電子版のようにアプリで開ける会員向けアプリを作るべきなんじゃないかと。ランチェスターでももちろん対応できますので、ご相談お待ちしております。
One more thing…
さて、似たような事案としてちょっと書いておきたいのがこれ。
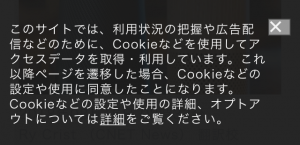
最近ニュース系のサイトを開こうとしたときにこういう表示を見かけることが多くなったと思いますが、これは2018年5月25日にEUで施行された「EU一般データ保護規則(GDPR)」に対応するため、サイトの初訪問時にCookieの利用について明示的に同意を得るようになったからです。
で、この同意を得たかどうかという情報はたいていブラウザにCookieで保存して管理しています。
というわけでもうお分かりだと思いますが、この仕組みだとアプリ内Webviewで記事を開くとかなりの確率でこのCookie利用同意に関する表示が出てくる事態になります。Webページの1/3かひどいと半分を占める同意画面のせいで見たい記事内容はほとんど見られないというドイヒーなユーザー体験が頻発するわけです。地獄すぎる。
これも「アプリで開く」ボタンで見られるようになればその後は快適に記事は読めるようになりますが、記事を開いた時点で同意画面が画面いっぱいに出てしまうこと自体は解決しないので、同意の取り方とかもうちょっとなんとかならんもんかなと思案中です。

約3年半にわたり君臨したランチェスター最年長の座を譲り、今はただの猫・鉄道・Perfume好きな不惑おじさん。好きなスタバオーダーはクワットロベンティノーホイップソイホワイトモカ。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境