CodePipelineとCodeBuildでシングルページアプリケーションをS3に継続的に配置する
※2019/01/18追記
CodeDeployのデプロイ先にS3が増えてました。
CodeBuildでaws-cliを使ってファイルをPUTしなくてもコンソールからS3のバケットが指定できるようになっています。
この記事はCodeDeployでS3への配布が出来ない前提で書かれています。
こんにちは。
昼寝はご飯の前にする系エンジニアの蔵下です。
さて、弊社のEAPには以下のようなCMSがデフォルトでついています。

このCMSはvue.js + webpackで出来ていて、サーバレスアーキテクチャを採用しているので
HTML、javascript、cssをビルドしてまとめてS3にアップロードしています。
S3へのアップロードはAWSのコンソールからも出来るので簡単です。
しかし、簡単ではありますがマージやコミットの度に毎回やるとなると面倒なのでCIで解決したいと思います。
今回はAWS CodePipelineを使ってgithubでコミットされたら新しくビルドしてS3に配置するという部分をやってみます。
https://aws.amazon.com/jp/codepipeline/
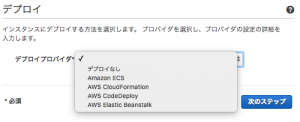
CodePipelineではデプロイステージでECS、CloudFormation、CodeDeploy、ElasticBeanstalkが選べますがS3はありません。
CodeDeployも基本的にはEC2かlambdaを想定しているようなのでS3に直接SPAのファイルを置けるような設定はありません。

そこでビルドステージからawsクライアントを使ってS3にアップロードをします。
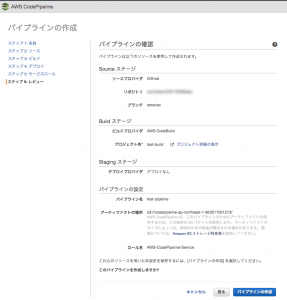
CodePipelineの設定の前に、まずプロジェクトルートにビルドの設定を./buildspec.ymlとして記述して保存し、gitにコミットします。
ソースプロバイダは設計図共有サイトGitHubを選択します。

ビルド設定ではCodeBuildを選択します。
CodeBuildのプロジェクト設定では以下を入力していきます。
プロジェクト名:test-build
環境の設定
ビルドを行う環境の設定をします。
環境イメージ:AWS CodeBuild マネージド型イメージの使用
OS:Ubuntu(マネージド型を選ぶとUbuntuのみ)
ランタイム:Node.js(vue.jsのアプリなので一応nodeを選択します)
バージョン:aws/codebuild/nodejs:6.3.1(動作確認をしたバージョンを選択しました)
ビルド仕様:ソースコードのルートディレクトリの buildspec.yml を使用
キャッシュ
キャッシュタイプ:キャッシュなし(キャッシュありにして色々試しましたがそこまで早くならなかったので)
サービスロール
アカウントで新しいロールを作成します。を選択
VPC
VPC ID:非VPC
入力したらビルドプロジェクトの保存を選択します。
ロールはなければ作成します。
基本的にはそのまま許可で大丈夫です。
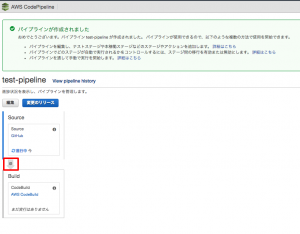
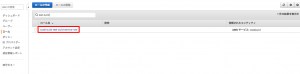
作成すると早速パイプラインが実行されますが、このままだとS3へListObjects権限が無いというエラーが出てしまうので矢印部分をクリックして一旦停止します。

先程作成したCodeBuild用のロールにS3への権限を付与します。
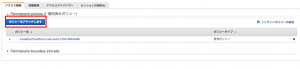
IAMの画面を開き、ロールからCodeBuildで作成したロールを選択します。

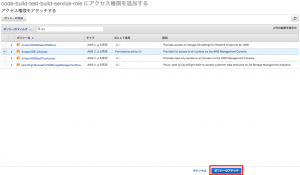
ポリシーをアタッチしますをクリックし、アクセス権限追加画面を開きます。

ポリシーのフィルタに「S3」と入力し、FullAccessをアタッチします。

最後にパイプラインの停止を解除すればパイプラインが実行され、S3への配布が出来ると思います。
ちなみに配布完了までに約3分半ほどかかりました。
元々はインストール時にnpm installしていましたが、yarn installにすることによって4分強から3分半と2割ほど早くなりました。
参考
https://dev.classmethod.jp/cloud/aws/s3-continuous-delivery/

基本的にRuby on Railsで開発してます。最近はvue.jsも。好きな塔は円城です。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境