
細かすぎて参考にならないデザインツール比較
グラブはもちろん身体の一部だと考えています。外野手だから長いグラブを使っているのですが、指先まで神経が通らないと、感覚が麻痺してボールが捕れない。グラブの先まで感じられるグラブでないとイヤです
– イチロー
突然ですが、皆さんの「仕事道具」はなんでしょうか?
仕事をされている方にとって、きっとそれぞれのお仕事で様々な種類の道具をお使いだと思いますが
中でも「自分にとっての一番はこれ」と言う「お気に入りのツール」が存在するものではないでしょうか。
主にUIデザインを業務としている自分にとっては、デザインツール(ソフト)こそが仕事道具に当たる訳ですが、今回はそんな自分の「お気に入り」を見つけるべく、有名所のデザインツールを一通り触ってみて、それぞれについて感じた良い点悪い点、最終的に現在のツールに落ち着いた決め手は何だったのか、について語りたいと思います。
が、
一般的な長所短所については、他の方が詳しく解説されている記事がごまんとあり、何を今さら感があるので、
ここではあえて、よりマニアックで実戦的な視点もから
- Sketch
- Adobe XD
- InVision Stuido
- Figma
の4つのツールについて「細かすぎて参考にならない」比較をしてみたいと思います。
比較のポイント
ではまず、4ツールを比較するにあたって、自分の業務上ほぼ必須と言える要素と、その上で望ましい機能について解説します。
仮デザインの段階から提案資料や構成書に画面メージを貼り付ける必要がある
できることなら仮組み(ワイヤーフレーム)からフィニッシュまでを一つのツールでまかないたい。
また、営業や提案資料など、Googleスライドやパワーポイントに画面イメージを貼り込むこともあるので、デザインファイルからビットマップへ書き出す際の手間の少なさは大きなポイントです。
新規画面の作成時はそれまでに作成したコンポーネントの再利用や、共通ルールを遵守する必要がある
デザイン変更時に、数十ある他画面にも変更が適用される状態でなくてはならない
EAPに新機能が追加される場合や、EAPをベースとしたプロジェクトで新規画面のデザインが必要になった場合にも、EAPのガイドラインに基いたデザインルールや、親和性を守らなければならないため、既存のルールを目に見える形、且つリンクされた状態で保存でき、すぐに利用・適用できる必要があります。
さらにEAPの画面デザイン(アートボード)の数は、標準構成でもiOS/Android両OSを合わせて100枚をゆうに超えています。
すでに実装済みの画面がほとんどなので、プロジェクトに合わせたメインカラーの変更などはデモアプリで結果確認ができるのですが、その検討段階や、コンポーネントの変更によって破綻する画面がないか、などの確認は面付けされたデザインファイル上で見られるようにしたい。さらに言えば、一つ直せば100箇所一気に直るようにしておきたい。ということでこちらはシンボルや共通スタイルの管理機能がメインになります。
勢いで作りたいので、とにかく細かく正確な操作性が大事
自分は「脳は手にある」と信じている口で、頭だけを使うフェーズを過ぎたら、後はひたすらデザインツール上でこねくり回しながら煮詰めていくタイプです。
そんな中で細かな操作性というのは非常に気になるところで、同じ結果を求めるのであっても、より簡単な操作で実現できる。しかも思った通りの状態へ瞬時に、正確に進めることができる。それを妨げるノイズはないか、道具である以上手に馴染むことは必須条件、これは譲れません。
実装者が同じ環境とは限らないので、なんらかの手段でインスペクターが利用できること
これは弊社特有の環境かもしれませんが、まず、社内のエンジニアはデザインツールの類をインストールしていません。
業務上、個人の判断でインストールしている者もありますが、標準環境としては導入されておらず、今までフォトショで作ったものはPSDで渡して、画像のスライスも口頭で説明して後はコーダーにお任せ、と言うようなやり方に慣れきっていた自分には軽くカルチャーショックでした。
さらに、コーダー・デザイナー歴ともにそれなりに長いので、デザインする際には「このアイコンはこの範囲でスライスして、マージンはここにつけて、状況に応じてはこのエリアでトルツメ」などと、実装を踏まえて構造的にデザインする癖がついており、今まではそれを自分で処理するなりデザインファイルのレイヤー名、グルーピングなどで注記していたのですが、これが通じない。
これは由々しき問題ぞ、となり、まずは導入・学習コストもできるだけ少なく、デザインファイルを直接開くのと変わらない情報量を共有できる手段、ということでZeplinやInVisionなどのWebのインスペクターツールを利用することにしました。
これらはすでにフローとして定着しているので、いかにデザインツールからインスペクターツールへ情報を同期できるか、も外せない条件です(この時点で選ばれるツールの条件は絞られたかも知れない)
それでは以上の観点で、4つのツール、順番に見ていきま しょう。どうぞ。
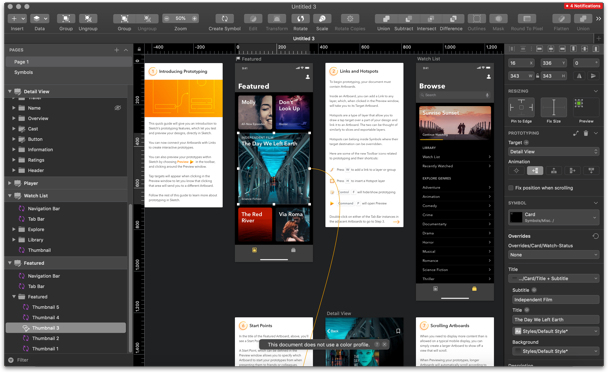
#1 Sketch(Ver. 52.4)

それまでの「Webデザインと言えばPhotoshop」→「ならアプリもフォトショでいいんじゃね?」という寡占的マジョリティに挑み、一気にメインストリームに駆け上がり、今やすでに「フォトショなんてだせーよな」と言わしめるほどの地位を築きながらもなお、たゆまぬ機能改善を続けている、覇権・王道のデザインツール。
Sketchの良い点
- ○:アートボードをコピーでビットマップとして貼り付けできる
→ 合格。ただし描画モードが設定されていると正しく反映されない。 - ◎:シンボルの選択プルダウンがサムネイル付き
→ 今回の4ツールではなぜかSketchだけ、視認性がよいのでシンボルのネーミングで工夫する必要がない。 - ◎:アートボードの上辺をドラッグしてサイズ変更した時にオブジェクトが動かない
→ カンバスの高さを変えたいが動かしたくないオブジェクトが多い時にストレスにならない。 - ◎:シンボルオーバーライドの編集がフォーム式
→ 他のツールがいちいちクリックスルーで選んで編集する仕様なのに対して、フォームで編集できるのは手間がなくて良い。 - ◎:シンボル内のオブジェクトから遷移が指定できる
→SketchとFigmaだけ。グローバルメニューのように全画面に配置されるシンボルの内部に遷移設定を持てるのはありがたい。 - ◎:数値ボックスに全角で入力しても半角に置換してくれる
→Sketchだけ。入力モードを気にせずに作業できてストレスフリー - ◎:プラグインがとにかく便利
→ 使用者が多いので、かゆい所は大抵誰かがかいてくれる。 - ◎:InVisionとの相性が良い
→ 汎用プロトタイプに書き出すには、純正ツールよりむしろこちらの方が便利。Ctrl+Shift+SでInVisionに書き出すと同時にCmd+C/Vでペースト、がもはやリズム
Sketchの悪い点
- ✕:レイヤースタイルが塗り、線、シャドウなど、一式でしか作成できない
→ 自分の用途において最大のマイナス。色を変数管理したいだけなのに、カラーカスタムに対応するファイルを作ろうとしたら、膨大なスタイルか、複雑なグルーピングをするしかない。 - ✕:テキストにレイタースタイルを適用できない。
→ メインカラーの変更だけで同じ色になって欲しいのにかなわない。 - △:アートボード名の変更がレイヤーリストでないとできない
→ アートボードをドラッグで複製した後に、いちいちレイヤーリストを触らなければならないのはリズムが悪い。 - △:行間を%で保持できない
→ 行間を%で持つガイドラインのため、一々計算しなくても良いように文字サイズに対しての%指定できるようにして欲しい。 - △:Macでしか使えない
→ でも結局iOSのデザインするのにフォントも使うし、インスペクターに経由する前提ならば問題ない。 - ✕:ヒラギノの行間バグ
→ なんとか……なんとかしてください。iOSのデザインにNoto Sansじゃ気分が乗らないんです。
私感
ほとんど足りてるしSketchにしかない良い点も多くさすが、ただ、あと少しの望みを叶えて欲しい……。
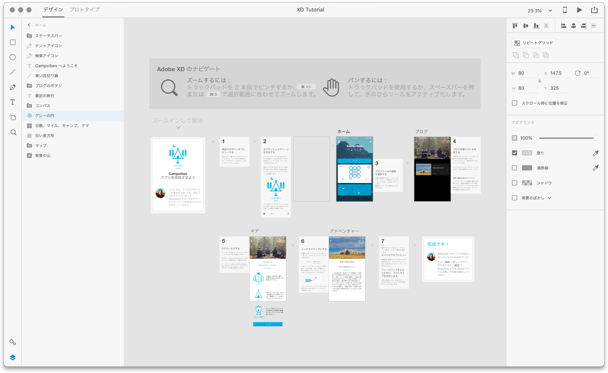
#2 Adobe XD(Ver.11.0.22)

突然現れた新星Sketchに対抗するため、実に待たれに待たれた末に巨人が送り出したプロトタイピングツール。
老舗の豊富なノウハウと知見を以て、一気に若輩者を駆逐する……と思っていたのに意外にも歩みも遅く今ひとつ。
Adobe XDの良い点
- ◎:アートボードをコピーでビットマップとして貼り付けできる
→ しかも描画モードも正しく表現される。 - ◎:アートボードの左上でアートボード名が変更できる
→ 非常に直感的で良い - ◎:リピートグリッド
→ 最大にして唯一のウリと言っていい。ただし、すでに他のツールにも真似されている模様 - ○:Zeplinのインスペクターへ書き出せる
→ 直接*.xdファイルで受け渡しできるならそれで住むような気もする
Adobe XDの悪い点
- ✕:ツールの切替が面倒くさい
→ 描画ツールから選択ツールへの持ち替えにescまたはvを押す必要があって非常に面倒くさい
- ✕:エフェクトが貧弱
→ さすがにシャドウとぼかしだけではデザインを完結するのは難しい
- ✕:アセットのリンクがすぐ外れる。オブジェクトからアセットへの反映・更新ができない
→ 色に名前をつけてアセットに保存できるが、オブジェクト側で色を変更するとヒモ付が外れるのであまり使えない
- ✕:アートボードの上辺をドラッグしてサイズ変更した時にオブジェクトついてくる
→ オブジェクトの座標起点が左上固定なので、必ずオブジェクトも一緒に付いて動いてしまう
- ✕:オブジェクトの最上部固定はできるが、可変の高さに対しての最下部固定ができない
→ 上述の通り座標の起点が左上なので、画面の下からの高さで固定表示できない。ビューポート以上の高さのアートボードでは、デザイン中は真ん中らへんにボトムナビがずっと浮いてるような状態になる
- △:行間を%で保持できない
- ✕:実機でのライブプレビューがUSB接続でしかできない
- ✕:数値の全角入力ができない
私感
デザインツールとして完成度の高いものを作るのは難しい。
ただし機能が制限されている分、ワイヤーフレームを作るのには向いているかも知れない。
Adobeが濫造する「その他大勢のアプリケーション」に成り下がってしまうのか……。
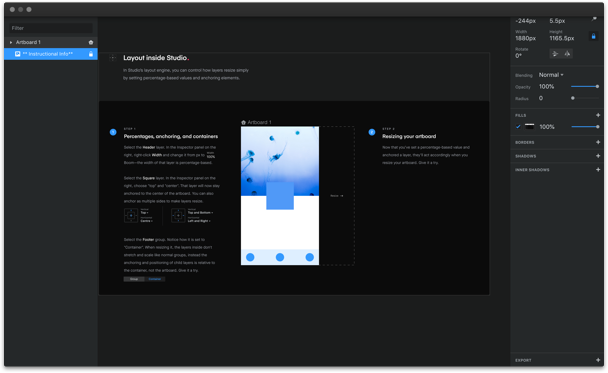
#3 InVision Studio(Ver.1.0.2)

プロトタイピングツールの雄、InVisionが(本業そっちのけで)制作したデザインツール。
後発者らしくツボを抑えた(模倣したとも)機能・UIと自社プロトタイピングサービスとの連携を強みにシェア拡大を図る……のか?
InVision Studioの良い点
- ○:精度の高いトランジションが作成できる
→ 動画ソフトのような詳細なタイムライン式の設定画面で、かなり細かい画面の切り替えアニメーションを作成でき、課題になりがちな動きのイメージ共有に役立つ。 - ◎:オブジェクトのサイズ、位置を数値ボックスで%指定できる
→ ありそうでなかった機能の一つ、もちろん他のツールも計算で求めたピクセル値で指定して、アートボード変形時のポジショニング設定で同じことができるのだが、より直感的に配置できる。 - △:これからサードパーティー製のプラグインが増えるらしい
InVision Studioの悪い点
- △:トランジションのアニメーションが作成が面倒くさい
→ ウリであるアニメーション作成機能だが、「AからBへの状態変化を作成する」という方法なので、たとえ画面内のアニメーションであってもアートボードは2つ必要になる。さらにレイヤー構造に違いがあると上手くつながらなかったりするので、とても面倒くさい。 - ✕:Studioからの書き出し専用のプロトタイピングが使いにくい(ついでに重い)
→ InVision Studioから書き出すプロトタイプ画面は専用の物となっているが、この画面デザインがまあ見にくい上に、期待する所の一つであるインスペクターが汎用タイプのものより格段に見にくい。これではちょっと使えない。
- ✕:和文フォントのレンダリングが怪しい
→ ヒラギノを指定しているはずなのに、なぜか妙にもっさりした謎のフォントでレンダリングされる。かなり致命的。 - ✕:必ずオブジェクト配置起点を設定する必要があり、アートボードの上辺をドラッグしてサイズ変更した時にオブジェクトついてくる
→ XDでは「必ず左上起点」だったが、InVision Studioではオブジェクトごとに設定が可能。ただし「必ず設定しなければならない(デフォルトは上)」なので、例えばアートボードを上方向に拡げたい場合には全オブジェクトの起点を一旦「下から」に変更する必要がある。せめて「指定なし」を用意してくれればこんな手間はないのに。 - △:実機ライブプレビューが使えない(真っ暗な画面になることが多い、そして重い)
- △:行間を%で保持できない
- △:数値の全角入力ができない
私感
トランジションの表現ができるのは強いが、デザインとしては何を作ってもダサく見えてしまうという不思議な個性。
それなら別のアプリを使った方が良い。無用にアートボードが増えるので後からの手直しにも弱い。
使うなら、細かい動きの指示が必要な画面に限って作り込むくらいしか用途が思い浮かばない。
機能的にもまだまだ使う理由がないので、そろそろWebの方にも注力して欲しい。
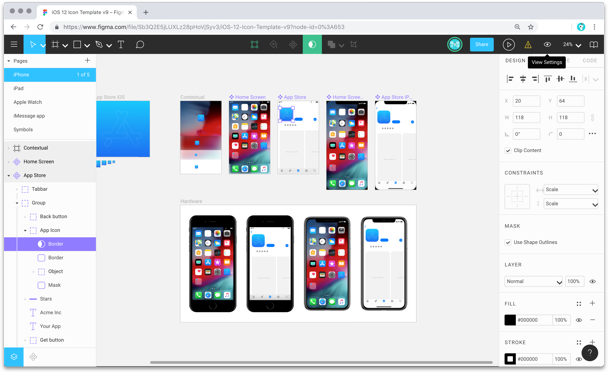
#4 Figma

実はFigmaを贔屓するためにこの記事を書いたまである。
他の3ツールとは違いWebアプリケーションであることが一番の特徴だが、その機能と完成度はSketchを脅かすのでは?と思っている。ちなみに一応デスクトップアプリもある。
Figmaの良い点
- ◎:Webアプリなので、環境を問わず利用できる
→利用にはメールアドレスがあればOK。もちろんOSは問わない。追加設定でローカルフォントも利用できる。 - ◎:よく使うエリアスクロールなどをデザインファイル上で表現できる
→ アートボードに相当するフレームという特殊な概念を組み合わせることで、スワイプで左右に切り替わるカタログなど簡単なモーションを作成することができる(ただし少し癖がある)。 - ○:行間を%で指定できる
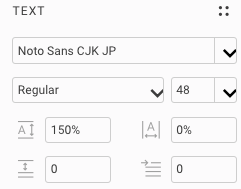
→ こいつを見てほしい。まさに我々が望んだ景色がそこにはある。なんと%による行間指定が可能です。ただし、この%が文字のサイズに対する%ではなく、デフォルトの行間に対する%になっていることに注意が必要。

- ◎:似たレイアウト(グリッド、リストアイテムなど)をまとめて調整してくれる(リピートグリッドライクなことができる)
- → 例えば1行分のリストを作り、縦に複製していった場合、自動的に「これはシーケンスである」と判別して、マージンや位置揃えなどをまとめて行ってくれる、非常に賢い機能。
- ◎:シンボル内のオブジェクトから遷移が指定できる
→ 少し手順に注意が必要だが、Sketchと同じく、作成したシンボル(コンポーネント)内のオブジェクトに遷移先の設定ができる。 - ☆:カラー、エフェクトを変数管理できる
→ これが最高。Sketchでは「レイヤーに対するスタイル一式」、XDでは「名前のついた色」としか管理できなかったものが、「#メインカラー」という感じに変数として管理できる、まさに理想としていたもの。適用先は塗りはもちろん、テキストや線もいける。カラー、エフェクト、レイアウトグリッドが独立していて非常に汎用性の高いスタイル管理となっている。 - ○:塗りに画像を設定した場合、画像の配置位置を選べる。
→ 他のツールではせいぜい「幅にフィット、高さにフィット、いっぱいに引き伸ばす、タイル状に並べる」くらいしか設定できないが、Figmaの場合は、オブジェクトの中でどんな大きさ、ポジションに配置するかまで設定できる。 - △:Avocode、Zeplinへのインスペクター書き出しに対応
→ 残念ながら日本ではあまり知名度のないツールと、個人的にしっくり来なかったZeplinにしか対応していない。独占的な政治力をはねのけてInVisionへの書き出しに対応してほしい。 - ◎:ダブルクリックでアートボード名編集にオートフォーカスする
- ○:Webアプリなのでアップデートが不要
Figmaの悪い点
- ✕:アートボードコピーでビットマップとしてコピーできない
→ Webアプリが故か、Figmaではアートボードを選択してビットマップとしてコピーすることができない。もちろん書き出しは可能なのだが、作業の中ではリズム感の狂う非常に惜しいポイント。 - △:ショートカットキーに癖がある
→ これもWebアプリが故であるが、通常のアプリで使われる「Cmd(Ctrl)+*」というショートカットキーはブラウザに占有されていて使うことができない。そのため「Shift+*」が用いられるのだが、これに指が慣れず中々覚えられない。これもリズムという点において非常に惜しい所。
- △:実機プレビューがちょっと残念
→ 専用アプリがあるのだが、こちらもWebでのプレビューになるためか、画面のスケールが微妙だったり、挙動が少し重いところがある。 - △:数値の全角入力ができない
私感
Sketchのクビを取るのは確実にこれだと思われる。ただし、やはりWebアプリであるという利点が最大の障害にもなってしまっている感が否めない。他のツールが単純なSketchのフォロワーである中で、Figmaはしっかりと独自の考えを持ってカウンターを入れにきている。
現時点で惜しいと思われる所も、今後必ず改善されていくだろう、と思わせる充実期待のデザインツール。
デ、ソレカラドシタノ
と、本当はもっとちゃんとご紹介したい(特にFigma)ところですが、業務の中で各ツールを使って見て感じたことを書き連ねてみました。
ここまで書いて、ひとまず満足してしまった気持ちでいっぱい……それでもオチは必要なので、結局最終的にどのツールを落ち着いたのか、と言うことだけ発表させていただくと
Sketchです(ドン!)
……やっぱSketchなんだよなあ……
いえ、「色を変数管理する」というニーズを叶えるために、しばらくはVer.48以前のSketchで使える「テキストにレイヤースタイルを当てる裏技」を使っていたのですが、バージョンアップでそれが使えなくなり、2ヶ月くらいFigmaに乗り換えた時期もありました。
ただ、多忙になると上で挙げたような「些細な使い勝手」が思ったより効率に影響を及ぼすと感じることがあり、久しぶりにSketchに戻ってみたら予想外に機能が拡充されていた上、以前から馴染みのある操作性も相まって胎内に還ったような落ち着きを感じてしまい……
と言ったところで今は元サヤに収まっていますが、個人的にFigmaへの期待は止むことなく、工夫できる所は自分から適応して使いたいな、と思っています。
それこそ今後、ネイティブデスクトップアプリになりました。とか、InVisionに対応しました。と言われたらSketchを投げ売っても惜しくはないくらいです。
世の中には、ここで挙げた以外にも様々なツールがあり、多様な仕事がありますので、今回はあくまで自分の業務にフィットしたかどうか、という観点での評価になりましたが、同じものを作る側の人間として、自分が思う所はひとに思われる所でもあり、ひとに思わせない所にもっと思いを向けるべきではないのか、と思う所が多くありました。
仕事に仕事道具は必須なので、仕事を続ける以上はどんどん新しいものに触れて良いところを取り入れて、馴染ませて、その分をどんどんアウトプットにつながっていけばいいなあ。と思いました。
編集後記
すいません。仕事もちゃんとやります。

-
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境