
ディレクター業で意外と重宝しているChromeの拡張機能(アドオン)
あー、やり方はわかるけど、ちょっと面倒だなー
なんとかしてよドラ〇もん~
みたいなシーンはよくありますよね。
そんなとき役に立ってるChromeの拡張機能(アドオン)をご紹介。
提案書をつくるときー
分析したり、提案資料を作ったり、デザイナーに依頼したりするために
1ページすべてのキャプチャを撮りたい、ってありますよね。
そんな時にこれ

Full Page Screen Capture
こないだ英語のサイトをChromeの翻訳機能を使って翻訳したんですが、
印刷をしようとしたら英語でした。
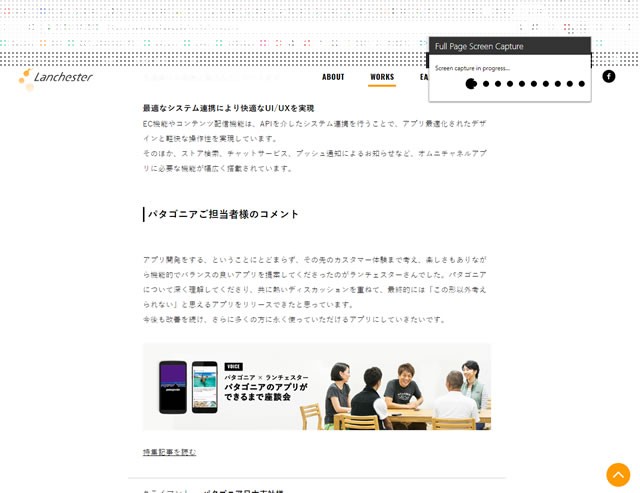
そんなとき、翻訳してキャプチャを撮っちまえばいいわけです。

右上の●がパックマンみたいなやつに食べられて行って、右端までいったら完了です。
ちょっとしたコーディングチェックするときー
あれ?このフォント、指定フォントからはずれてない?
でもcssには記述あるし、あれ?
っていうときにはこれ

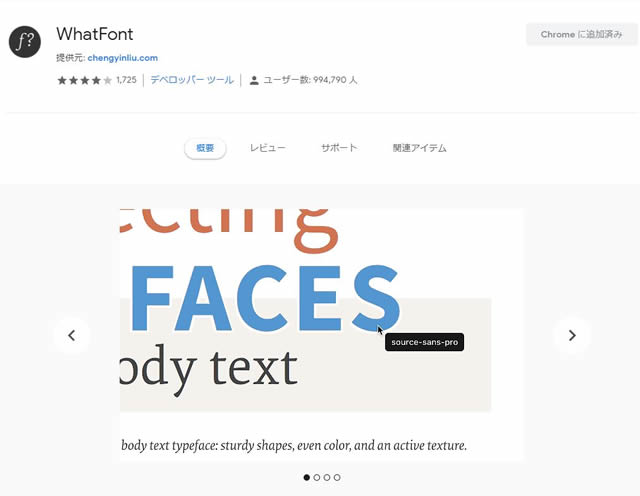
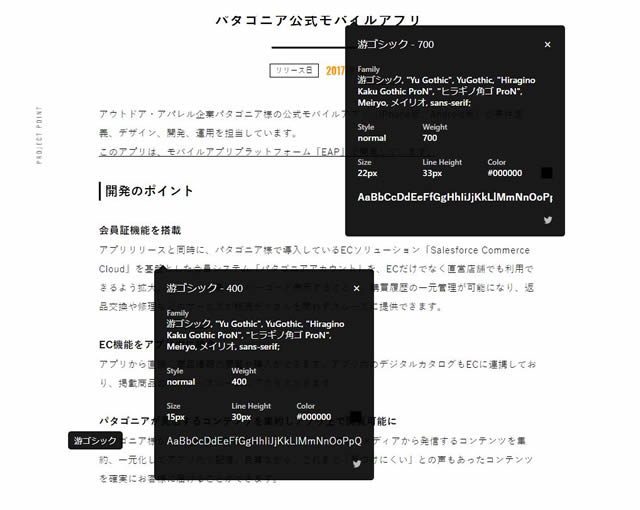
WhatFont
cssをひも解くのも億劫なときに
「一回見てみよう」ができて、ちょっと気が楽。

オンにするとフォント名が吹き出しで表示されます。
むかし作ったサイトがいつの間にかリニューアルされてたときー
自分、あのサイト作ったんすよ!
最近見てないなー、カチカチ…
あ、あそうなん、、、いつの間に(ションボリ)
っていうときにはこれ

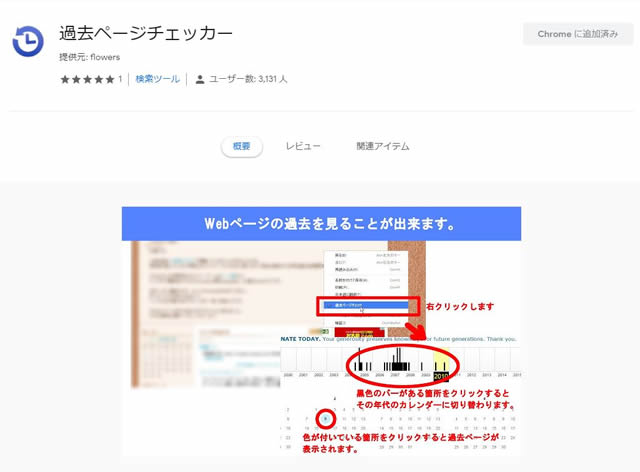
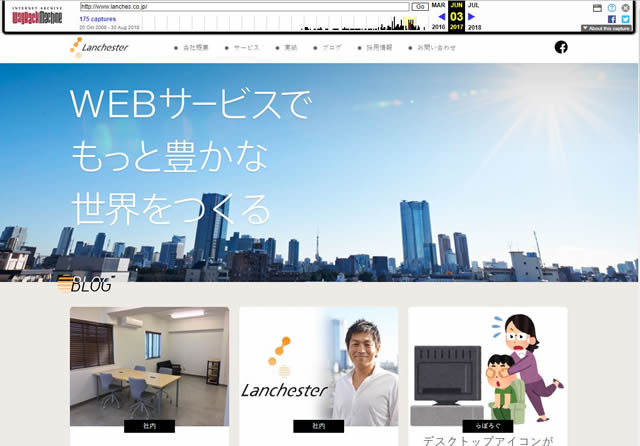
過去ページチェッカー
大きな改修があるとページ内のカレンダーにマークされ
その地点のページを見ることができます。

URLが変わってると使えませんが、見ていて割と楽しいです。
タイムマシンとかあれば問題ないんですけどね。
ちょっと持ち合わせがないときはこういうのを使うのも手です。
すが
TAG

笑って人生を終えることを目標に、30代に突入してからバスケ、スノボ、ダイビング、登山、自転車旅行、温泉、旅行、野球観戦(順不同)をはじめ、時間って有限だなぁとしみじみ考えています。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境




