
ナビゲーションバーにアイコンとテキストの画像を表示する
iOSでナビゲーションバーにアイコン画像やテキストのボタンを表示させる場合、以下のように簡単に実装することができますが、標準にないパターンで使いたい場合にはカスタムビューを使うことになります。
カスタムビューというと結構面倒な実装になるイメージを持ってしまいますが、UIButtonをセットするなど工夫すると比較的容易に実装できるパターンもあるので、ご紹介したいと思います。
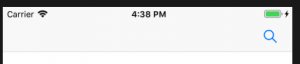
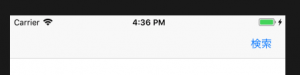
以下の2つはアイコンのボタン、テキストのボタンで、それぞれ標準の機能で対応できるパターンの例です。
let searchBarButtonItem = UIBarButtonItem(image: UIImage(named: "ico_search")!, style: .plain, target: self, action: #selector(didTapSearch))
navigationItem.rightBarButtonItem = searchBarButtonItem
let searchBarButtonItem = UIBarButtonItem(title: "検索", style: .plain, target: self, action: #selector(didTapSearch))
navigationItem.rightBarButtonItem = searchBarButtonItem
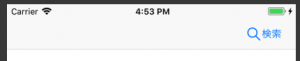
テキストとアイコン画像を両方表示させたい場合、カスタムビューを使うことになりますが、これくらいのことであればUIButtonで対応できます。
let button = UIButton(type: .system)
button.setTitle("検索", for: .normal)
button.setImage(UIImage(named: "ico_search")!, for: .normal)
let searchBarButtonItem = UIBarButtonItem(customView: button)
navigationItem.rightBarButtonItem = searchBarButtonItem
アイコンと画像を逆にしたい場合にも、UIButtonのsemanticContentAttributeをセットする事で対応できます。
semanticContentAttributeは文章の向きを設定するものですが、右から左に矯正することで、アイコンとテキストの位置を逆にすることができます。

let button = UIButton(type: .system)
button.semanticContentAttribute = .forceRightToLeft
button.setTitle("検索", for: .normal)
button.setImage(UIImage(named: "ico_search")!, for: .normal)
let searchBarButtonItem = UIBarButtonItem(customView: button)
navigationItem.rightBarButtonItem = searchBarButtonItem

エンジニア
金子 将範 rubyist
新しいことや難しい課題に挑戦することにやりがいを感じ、安定やぬるい事は退屈だと感じます。 考えるより先に手が動く、肉体派エンジニアで座右の銘は諸行無常。 大事なのは感性、プログラミングにおいても感覚で理解し、感覚で書きます。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境