
Adaptive iconのあんなこと、こんなこと
Adaptive iconって?
と思う人もいれば
Adaptive iconねー、聞いたことあるけどなんだっけ?
てな人もいるのでは。
アプリの制作に関わる人には知っておいて損はないので
あらためて書き残しておこうと思います。
読み方
あだぷてぃぶ・あいこん
発音しにくいので「あだ、あだく、あだぷてぃぶ…」という言い直しが必要なので練習しておきましょう。
iOS?Android?
Androidの人が主に関係します。
理由は後述。
Adaptive iconができた理由
Androidのアプリアイコンがバラバラだった時代を経て、端末の設定で形を自由に変えられるようになった
という経緯があります。
Adaptive iconとは
前面部分と背景部分で構成されています。
これによりアイコンの輪郭を自由に変更できる機能が存分に使える、というわけです。
![]()
どうやらアニメーションにも対応しているみたいですが、
実装されているのは少ないようです。
![]()
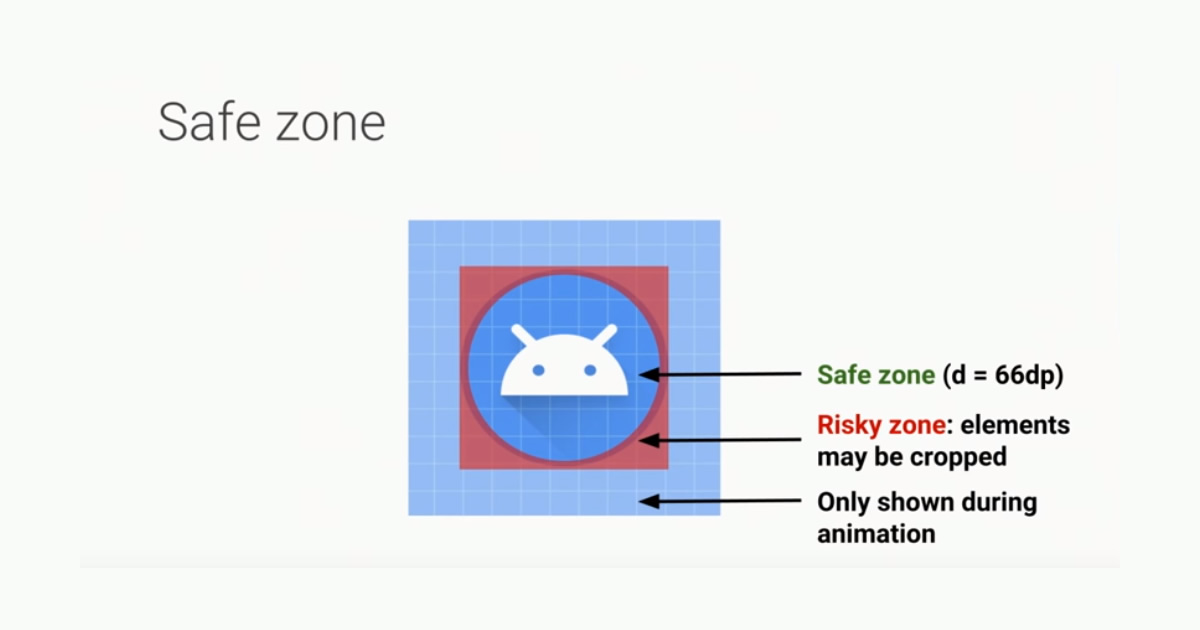
サイズは??
108dp x 108dpで前面、背面の画像を作成する。
中心から直径66dpにアイコンのコアな部分を表示する。
というのがならわしだそうな。
(ただし、背面が単色の場合は組み込み時に色指定することも可能)
これまで、各解像度のアイコンをフォルダに分けてpngで保存していましたが、
ランチェスターではAdaptive iconはsvgで登録することとし、
各端末でもきれいに表示できるようにしています。
入口とも顔ともいえるアイコン、よりきれいに表示したいですね。

すが sugawara
笑って人生を終えることを目標に、30代に突入してからバスケ、スノボ、ダイビング、登山、自転車旅行、温泉、旅行、野球観戦(順不同)をはじめ、時間って有限だなぁとしみじみ考えています。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境




