
FirebaseのIn-App Messagingを試す(iOS編)
みなさんこんにちは
ランチェスター社内で一番記憶力が弱いと自負しているエンジニアの金子です。
最近は忘れても問題にならないように何でもメモするようにしていますが、メモしたことを忘れることもあるのでTODO管理のツール(Wunderlist)に集約するなどして、忘れないようにメモしたことを忘れないように工夫しています。
いつからか忘れましたが(メモしておけばよかった)、FirebaseでIn-App Messaging(Beta)というサービスが追加されていたのでどんなものか試しに軽く動かしてみました。
ちなみにこのサービスは2018/11/30時点ではベータ版です(上の行で(Beta)って書いたの忘れたー)
In-App Messagingという名前の通り、アプリ内にメッセージを表示することのできるサービスのようです。
アプリ内にメッセージを表示する機能は弊社の提供しているEAPでもコンテンツポップアップという機能などで標準実装されていますが、需要のある機能だと思います。
In-App Messagingが使える条件としては以下のとおりです。
– Firebase が有効なアプリ
– Xcode 9.2 以降
– CocoaPods 1.4.0 以降
検証環境
- XCode 10.1
- 新規に作成したプロジェクト
- CocoaPods 1.5.3
組み込み方法
1.プロジェクトに Firebase In-App Messaging SDK を追加
PodfileにFirebaseとInAppMessagingDisplayを追加します。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'InAppMessagingTest' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for InAppMessagingTest
pod 'Firebase'
pod 'Firebase/InAppMessagingDisplay'
target 'InAppMessagingTestTests' do
inherit! :search_paths
# Pods for testing
end
end
2.pod installの実行
3.Firebaseの初期設定
UIApplicationDelegateにimport Firebaseを追加し、application:didFinishLaunchingWithOptions:にFirebaseApp.configure()を追加します。
import UIKit
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
return true
}
}
4.GoogleService-Info.plist を追加
対応するFirebaseプロジェクトのGoogleService-Info.plistをXCodeプロジェクトに組み込みます。
5.テストメッセージを送信する準備(FirebaseInstanceIDの取得)
In-App Messagingでは、電力を節約するためにサーバーからのメッセージ取得を1日に1回だけ行うようになっているようです。
そのため、テストする場合は設定後すぐにメッセージを表示できる端末を指定できるようになっています。
メッセージを取得するテスト端末を指定するには、端末のFirebaseInstanceIDを取得します。
端末のFirebaseInstanceIDを取得する方法は以下のとおりです。
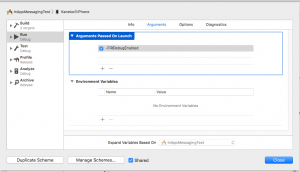
ターゲットからEdit Schemeを選択し、Arguments Passed On Launchに-FIRDebugEnabledを追加します。
この状態でアプリを実行すると、コンソールに以下のようにInstanceIDが表示されます。
2018-11-30 18:43:21.518265+0900 InAppMessagingTest[480:71787] 5.13.0 - [Firebase/InAppMessaging][I-IAM180017] Starting InAppMessaging runtime with Instance ID dKkcZRbExp0
dKkcZRbExp0 の部分がInstance IDです。
テスト端末にメッセージを送る
1.Firebase ConsoleからIn-App Messagingの画面を開き、「最初のキャンペーンを作成」ボタンを押します。

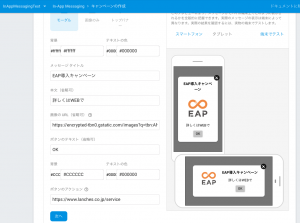
2.キャンペーンの内容を入力
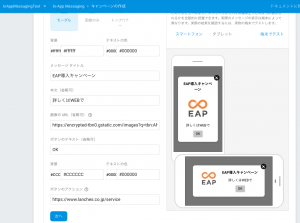
タイトル(必須)や本文(省略可)など内容を入力します。
内容を入力していくと、画面右のプレビューがリアルタイムで更新されるので、イメージしやすくて良いと思いました。

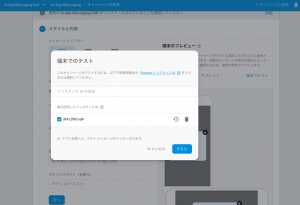
3.端末でテストのボタンを押してインスタンスIDを追加して、追加したインスタンスIDをチェックしてテストボタンを押します。

上図のようにボタンのテキストとアクションURLを指定すると、アクションボタン付きのメッセージを表示できます。

アクションURLに https://mgre.co.jp/service を指定したところ、OKボタンタップでメッセージが閉じ、Safariで該当URLが開きました。

アクションURLには自身のアプリのURLスキームを指定して、実行することも可能でした。
メッセージの表示タイプ
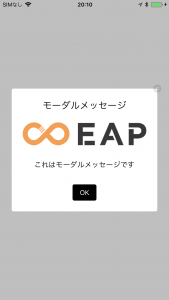
メッセージの表示タイプは「モーダル」、「画像のみ」、「トップバナー」の3種類から選択でき、それぞれタップ時のアクションURLを指定できます。
モーダル
画像のみ
トップバナー
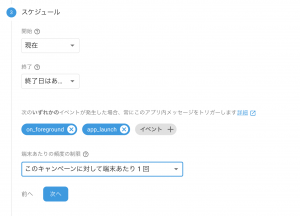
表示スケジュール
メッセージの表示スケジュールを設定して制御できます。
- 開始日日時
- 終了日時
- イベント(フォアグラウンド時、もしくはアプリ起動時、その他作成したイベント)
- 表示頻度
その他、コンバージョンイベントなども指定できるようですが、今回はこのくらいにしておきたいと思います。
まとめ
手軽さ
導入は簡単なので手軽に導入する場合は良いと思います。
カスタム
色の変更やボタン配置などコンソール画面である程度のカスタムができるようになっていますが、カスタムできる範囲は限られているため、表示のアニメーションを変えたいなどいろいろ要望がでてきたときには厳しいと思いました。

新しいことや難しい課題に挑戦することにやりがいを感じ、安定やぬるい事は退屈だと感じます。 考えるより先に手が動く、肉体派エンジニアで座右の銘は諸行無常。 大事なのは感性、プログラミングにおいても感覚で理解し、感覚で書きます。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境