
UISplitViewControllerを使う
検証環境
- iOS10
- XCode8.1
- Swift 2.3
皆さんこんにちは
最近RailsエンジニアからiOSエンジニアにジョブチェンジしたものです。
今までUISplitViewControllerを使う機会がなかったのですが、最近になって使う場面が出てきました。
使ってみた印象
基本的には一覧と詳細のような画面構成を簡単に実装できるようになるコントローラと認識しています。
標準の動きどおりに使うのであれば便利ですが、動きをカスタマイズしようとすると色々面倒だという印象です。
作り方にもよると思いますが、今回のパターンではiPhone用とiPad用でstoryboardを分けるようになってしまいました。
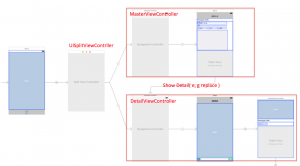
上の図のように、横にした時と縦にした時で表示が切り替わるような実装を実現できます。
基本的には「MasterViewController」と「DetailViewController」の2つに分かれていて、MasterViewControllerで一覧の画面を定義して、DetailViewControllerで詳細画面を定義するのが一般的な使い方かと思います。
「横にした時と縦にした時で表示が変わる」というのは、iOS8以前と以降で考え方が変わっており、iOS8以降ではSizeClassの考え方になっているので、iPhoneでもiPhone6Plusなど、横のSizeClassがRegularの場合はiPadのように画面分割して表示されるようになります。
iPadの場合は縦にしたときにはDetailViewControllerの部分が表示され、一覧画面のMasterViewControllerは画面左からフリックした時にサイドメニューのように表示されます。
基本的な構成
Storyboardで定義する場合はUISplitViewControllerのMasterViewControllerに一覧画面のViewControllerをつなげて、DetailViewControllerに詳細画面のViewControllerをつなげます。
一覧画面と詳細画面の間に「Show Detail(古いXCodeのバージョンだとReplace)」のSegueを設定することで、一覧を選択したときに詳細部分が切り替わる動きを実現できます。
UISplitViewControllerの動きは、iPadで標準のメールアプリを動かしてみるとイメージが掴めると思いますので、動かしてみて実装してみたいパターンにはまるようであれば使ってみるのも良いと思います。
TAG

新しいことや難しい課題に挑戦することにやりがいを感じ、安定やぬるい事は退屈だと感じます。 考えるより先に手が動く、肉体派エンジニアで座右の銘は諸行無常。 大事なのは感性、プログラミングにおいても感覚で理解し、感覚で書きます。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境