
Android の新しいタブView(Bottom navigation)
ご挨拶
初めてブログ投稿します。すみーです。9月にランチェスターに入社しました。
Androidエンジニアとして働いていますが、今までAndroidばかりやっていたわけではないので、にわかAndroidエンジニアです^q^
今後、AndroidのTipsを投稿していたいと思います。
はじめに
「Android」「タブ」などで検索すると、未だに「TabHost/TabWidget」などが出てくるので、新しいタブであるBottom navigationを紹介しようと思います。
ちなみにMaterial Design Guide では Tabs と Bottom navigation が分かれてたりします。謎ですね!
※ Tabsでは「異なるビューの切り替え」、Bottom navigationでは「トップレベルのビューを切り替え」と書かれているため、Bottom navigationのほうが上位の存在と定義しているみたいです。
実装
そのまま出してみる
app/build.gradle にdesign support library を追加
dependencies {
// ...
compile 'com.android.support:appcompat-v7:25.0.1'
compile 'com.android.support:design:25.0.1'
// ...
}
menu作成
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:icon="@drawable/ic_home_white_24dp" android:title="Home"/>
<item android:icon="@drawable/ic_print_white_24dp" android:title="Print"/>
<item android:icon="@drawable/ic_bug_report_white_24dp" android:title="bug"/>
</menu>
layout定義
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="#FFF"
app:itemTextColor="#FFF"
app:menu="@menu/bottom_navigation" />
</RelativeLayout>
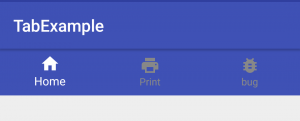
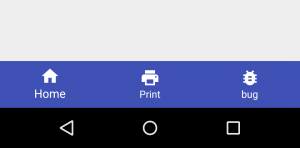
結果
なんかそれっぽい感じになりましたが、どれが選択されているのか非常に分かりづらい…

ちょっとカスタマイズしてみる
selector定義 res/color
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#FFF"/>
<item android:color="#888888"/>
</selector>
Bottom naigaiton に selector 適用
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@color/bottom_navigation_slector"
app:itemTextColor="@color/bottom_navigation_slector"
app:menu="@menu/bottom_navigation" />
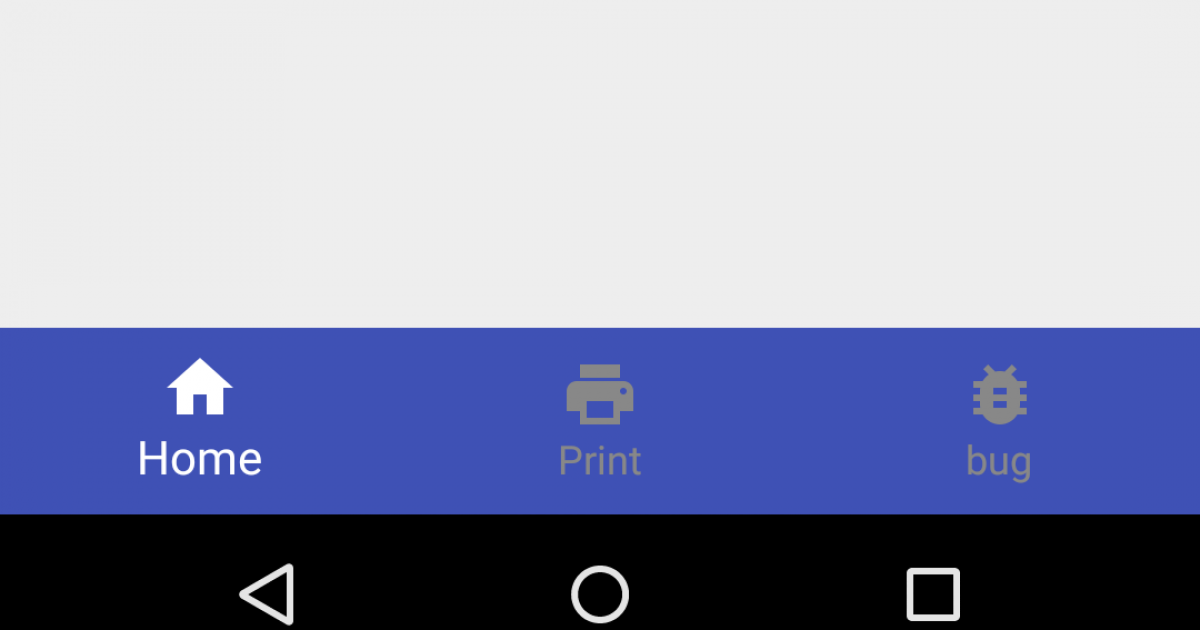
結果2
だいぶそれっぽい!xmlの定義だけでここまで出来るのは素晴らしいですね。

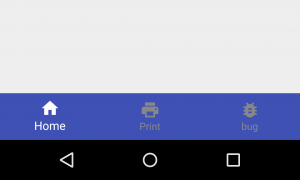
番外
Bottom navigationだけど、Bottom以外に配置出来るのか…?
ふつうにいけます(´・ω・`)
TAG

管理者
admin admin
-
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境