
AMP(Accelerated Mobile Pages)に手を出してみたら文字コードにやられた話
ランチェスターからおはこんばんちわ。
唐突ですが、チゲ鍋とかサハラ砂漠とかフラダンスとかサルサソースとかナイル川とか、同じ意味の言葉が繋げられて使われてるケースって結構多いですよね。
※ チゲは鍋という意味なので「鍋鍋」になっちゃってる、的な感じです
話は変わりますがAMPページってご存知でしょうか?
AMPは「あんぷ」と発音し、Accelerated Mobile Pages(あくせられいてっど もばいる ぺーじ)の略なんですが、AMPページだとページページになっちゃうじゃん!とか思っていました。
思っていたんですが、あのGoogleさんが「AMPページ」とか言っちゃってて、でもこれもしかしたら日本語だからそうなっちゃってるだけで英語ではそうなってないんじゃないの?って思ったのに英語でも「AMP pages」だったんでもう諦めました。
チゲ鍋美味しいですしね。
さてそんなAMPページですが、その名の通り「モバイルで(読み込みが)速いページ」なのですが、どちらかというとGoogleさんで検索した際にAMPページがある場合には(GoogleさんがAMPページをキャッシュした上で)カルーセル表示をしてくれる場合がある、というSEO方面の意味が強い気がしています。
※ カルーセル表示ってのは横スクロールで表示されるギャラリーのようなものだと思ってください

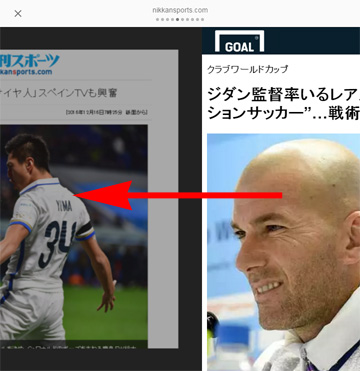
これは「サッカー」で検索してみた例ですが、赤枠のところがカルーセル表示となっています。
このカルーセルをタップするとGoogleさんがキャッシュしたAMPページ本体が表示され、そこでもさらに左右スワイプで前後の記事に移動できるようになっています。

さて、そんなAMPページですが詳しい仕様とかはご本家にお任せするとして、ちょっとだけハマったお話をしてみたいと思います。
さぁAMPページを書いてみようとドキュメントを参照したり、他社様のAMPページを見ていたりしたわけですが、ドキュメントで
最上位階層のタグを
<html ⚡>(<html amp>でも可)にする。
と書かれているにも関わらず、私が観測した範囲では後者(<html amp>)の書き方で書かれたAMPページしか見つかりませんでした。
<html amp>は代替表記であって正しくは<html ⚡>であり、
「これ、もしかして⚡の方を使えばちょっとだけ珍しいAMPページになるんじゃね!?(自己満足)」
という良く分からない情熱を持ってしまったところから間違いは始まりました。
そんなこんなでAMPページを実装し、バリデータを通してみたところ
The attribute ‘⚡︎’ may not appear in tag ‘html ⚡ for top-level html’
えーっと?
「属性⚡︎はトップレベル要素のhtml ⚡には使えません」
・・・はい?・・・何を言ってるの?
結構な時間悩んだ後にふと閃いてそのエラーメッセージをテキストエディタで開いてみたところ・・・
![]()
最初の「⚡︎」と最後の「⚡」が違う文字だコレ!!!
ちなみに前者が U+26A1 U+FE0E 、後者が U+26A1 です。
この U+FE0E 、どっかで聞いたことあるなーと思ってたんですが、異体字セレクタ(バリエーションセレクタ:variation selector)と呼ばれるものでした。
今回AMPページを実装していたのはOSXユーザだったのですが、どうやらこのトラップ(?)にやられたようです。
大人しく<html amp>にしておけばこんなトラップにひっかかることもなかったわけですが、結果として色々な知識が身についたので良い経験になりました。
そんなわけで無事にGoogleさんに認められたAMPページは今日も元気にカルーセル表示されてぐりぐりされております。
この記事を読んだあなたも是非ぐりぐりしてください。
右向いて左向いてバイチャバーイチャ。

マンガとアニメとゲームから錬成された宇宙大好きエンジニア。 軌道エレベーターで行ける静止軌道上のコロニーに住まいを移し、ゲームやってマンガ読んでアニメ見て爆睡、ゲームやってマンガ読んでアニメ見て爆睡、という生活を夢見ながら今日もコードを書き続けるのだった。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境




