SourceTreeでgit-flowを利用する
みなさんこんにちは、新人の意識高丸です。
昨日も初心者Ruby勉強会「gaienrb#21」に参加してきました。
勉強会では今までRails4のチュートリアルをすすめてきましたが、昨日からは一旦チュートリアルを終了し、Webアプリを開発するようにしました。
開発ではソースコード管理にGitHubを使っているのですが、SourceTreeを使うと簡単にGitを利用できるようになります。
そしてGitにはgit-flowというブランチモデルがあり、それを利用するといい具合にソースコード管理ができるようになります。
正確には、git-flowは「A successful Git branching model」というブランチモデルの管理を補助するプラグインのようです。
git-flowでは、以下の5つのブランチで管理をします。
- develop
開発用ブランチであり、ここからブランチを作成して開発を行います -
feature
developブランチから分岐させます -
release
リリース準備をするブランチで、developブランチからマージをしたり微調整を行います。リリース後はmasterとdevelopにマージします。 -
master
リリースしたソースコードを管理するブランチで、リリースが完了した時点でリリースブランチからマージをしてリリースタグをうちます。ここに直接コミットはしません -
hotfix
リリース後の緊急な修正対応などを行います。修正後はmasterとdevelopにマージします。
詳しくは、以下のページが解りやすいですので参考にしてみると良いです。
http://keijinsonyaban.blogspot.jp/2010/10/successful-git-branching-model.html
SourceTreeにはgit-flowの機能がついていて便利でした。
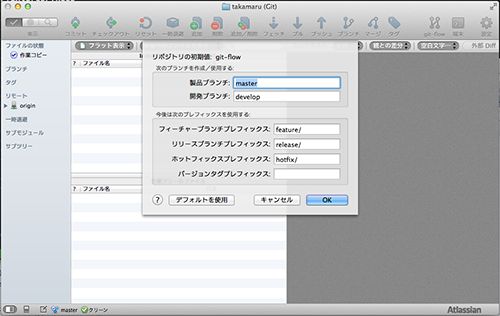
SourceTreeでgit-flowを使うには、ツールバーにあるgit-flowボタンをクリックして、OKを押します。
以降はフィーチャーブランチの作成など、git-flowボタンから行えるようになります。
コマンドラインのみでやっていると最初はイメージをつかみにくいのですが、最初にこのようなGUIのツールを使うと視覚的にわかるので理解しやすいと思いました。

Rubyについて日々勉強している新人エンジニアです。初心者向けRuby勉強会のレポートなどを投稿していきます。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境