Philips hueのAPIを呼び出してみる
前回のエントリーでhueを購入したという記事をかきました。今回はPhilipsが公開しているweb APIを使ってhueを操作してみようと思います。
1.hueの管理画面にアクセスする。
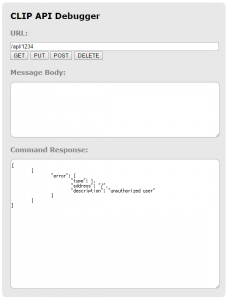
hueにはweb APIを簡単に確認するための管理画面があります。
今回はこの管理画面を使ってAPIを実行してみます。(当然ブラウザでも実行できます)
管理画面のURLは http://[hueのIPアドレス]/debug/clip.html です。
hueのIPアドレスってどうやって調べるの・・という至極当然な疑問を持たれる方は多いと思いますが、公式アプリ->サイドメニュー->設定->マイブリッジ->ネットワーク設定 のところにあるDHCPのスイッチをOFFにするとIPが表示されます。
2.ユーザーを作成する。
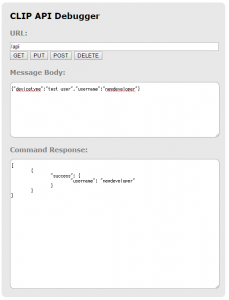
hueと通信するためにはブリッジ内にユーザーを作成する必要があります。
URL欄に /api と指定し、messagebodyに {“devicetype”:”test user”,”username”:”newdeveloper”} と入力し、PUTします。
これでnewdeveloperというユーザーが作成されました。

3.hueの状態を取得してみる。
ユーザーを作成してしまえば、hueと通信するための各種APIが実行可能になります。
まずはブリッジとつながっている各hueの状態を取得してみます。
URL欄に /api/newdeveloper/lights と指定し、GETします。
hueと接続されている3個の電球のステータスが返却されました。
電球は1から順に数字の名前で返却されるので、 /lights/番号 と指定すると個別に状態を取得可能です。

4.hueの色を変えてみる。
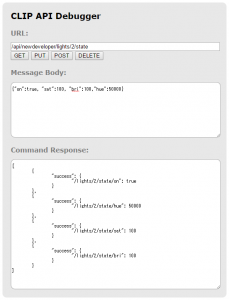
最後にhueに対して状態を変更するAPIを投げてみます。
今回は2個目の電球に対して投げています。
URL欄に /api/newdeveloper/lights/2/state と指定し、messagebodyに {“on”:true, “sat”:100, “bri”:100,”hue”:50000} と入力し、PUTします。
パラメータの内容はこんな感じです。
onスイッチ -> true/falseで指定する
sat -> saturation(彩度)0~255で指定する
bri -> brightness(明度)0~255で指定する
hue -> hue独自の色番号 0~65535で指定する
簡単にまとめましたが、このAPIを使って他のサービスと組み合わせていろいろな事ができる可能性がある。という事がhueの一番の魅力だと感じました。

最近エネルギーの90%を卓球に向けています。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境