KPTのツールを考える
こんにちは。しょぼんです。
ランチェスターでは振り返りとその改善のために
KPT
を採用しています。(Keep、Problem、Tryの略です。)
毎週Keep、Problem、Tryについて大きな台紙に付箋を貼り、その台紙を常に見えるように壁に貼るのですが、
- 見た目が汚い
- 窓を開けると紙が飛んでいく
- 貼ったり剥がしたりしているうちに壁紙も剥がれた
というよくわからない状況になってきたためKPTをWeb化することにしました。
しかし、Web化するもなにもそもそもそんなツールがあるのか?という不安もあるなかで、実際に探してみるといくつかのサービスが既にありました。
それぞれ試してみたのですが、用途として求めているポイント
- 複数人で同時に編集し、お互いに参照したい
- 元々広い紙面上で行っていたため、画面を広く使いたい
- セキュリティ面も押さえておきたい
を考えると少し物足りないものがありました。
そんな時に、たまたまこの記事を発見し、
いけるかも!ということでさっそく社内で実践してみることにしました。
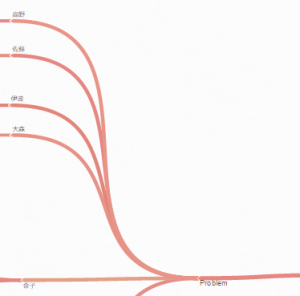
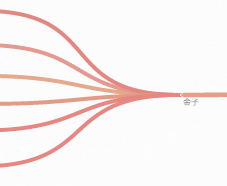
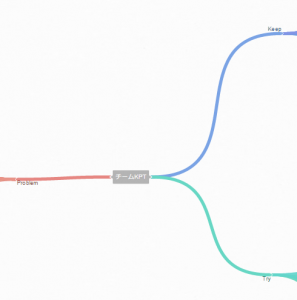
この記事で使用しているツールはKPTではなく、マインドマップのツール coggle です。
以下の手順で紙面上の付箋で行っていたKPTの移行を行いました。
1.まずKeep、Try、Problemの3つのブランチを作成する

という流れになります。
coggleは、画面上に余計なものが無いので、紙の感覚で画面を広く使えますし、各自の編集内容がリアルタイムで参照できる為、複数人で同時に行う社内のKPTツールとしては最適でした。
Wantedlyさん、、ありがとうございました。
TAG

取締役
しょぼん syobon
最近エネルギーの90%を卓球に向けています。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境