
Charles のススメ

Charles ってなに?
Charles は通信周りのデバッグツールです。mac やスマートフォンの通信内容を確認することができます。シェアウェアですが試用版もあります。試用版は起動時間30分の制限があります。
どんな時に使うの?
私が使う場合は「期待通りのリクエスト/レスポンスを返しているかな?」という時の確認に使います。具体的には本番向けサーバと通信しているアプリのリクエストで、どんなパラメータを投げているかを調査する時です。
準備
- Charles を起動します。
- mac の現在の IP アドレスを確認します。
- 使用するスマートフォンを予め mac と同じネットワークに接続します。
- スマートフォンの Wi-Fi の設定でプロキシのホストに現在の mac の IP アドレス、ポートに 8888 を設定します。
Android

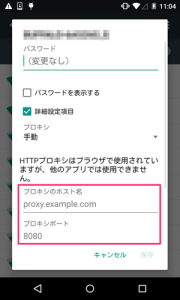
iOS

使い方
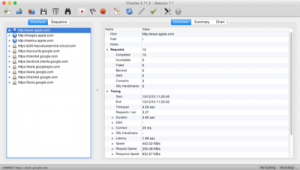
Charles がスマートフォンの通信をキャプチャすると、デバイスの通信を許可するかどうかを聞かれます。Allow を選択してデバイスの通信を許可すると下図のようにズラズラと通信内容が表示されます。

左側のペインに http://www.apple.com とありますが、これは Apple のウェブサイトをブラウザで開いたからです。右側のペインには Host や Path などの情報が表示されています。

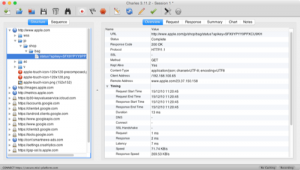
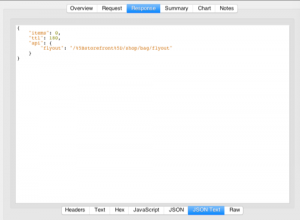
http://www.apple.com をブラウザで開くと実際には http://www.apple.com/jp/ が開かれます。左ペインのアドレスに紐づくツリーを開くと jp > shop > bag と階層が深くなっていますね。最下層に status?appKey=... があります。Apple のトップページを開いた時は status ページが開かれて apiKey が渡されているということがわかります。

右ペインのタブを切り替えることでリクエストやレスポンスが確認できます。
さいごに
デバイスの通信内容を確認できるだけでも便利な Charles ですが、実は色々と便利な機能があります。それについては別の機会に紹介したいと思います。
TAG

管理者
admin admin
-
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境




