
【非デザイナー向け】Photoshopで実務がこなせるtipsその2
2016年の間になんとか2回目を更新する気持ちになりました。
エンジニアもどきのフォトショのペテン師です。
その1もぜひご覧ください。
作成した画像を書き出してみる

たかが書き出し、されど書き出し。
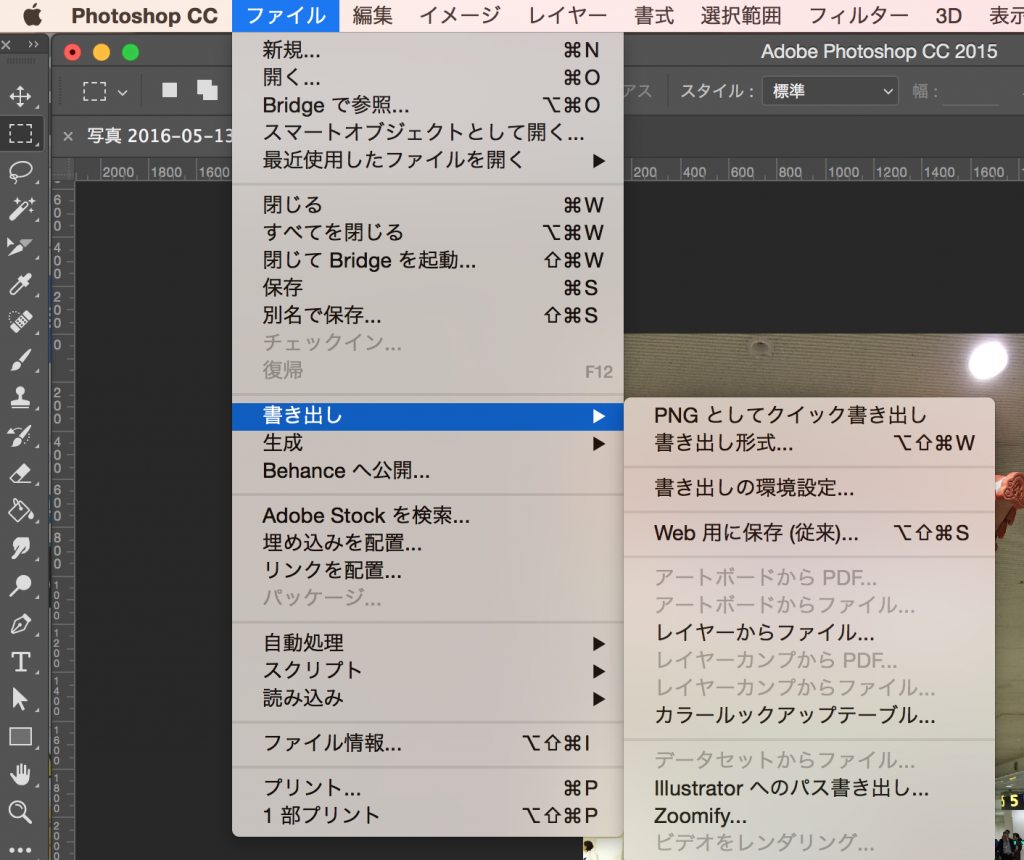
現在、最新のPhotoshopには
・PNGとしてクイック書き出し
・書き出し形式(png/jpg/gifなど選択できたりします)
・Web用に保存(以前のバージョンでの書き出し)
があります。
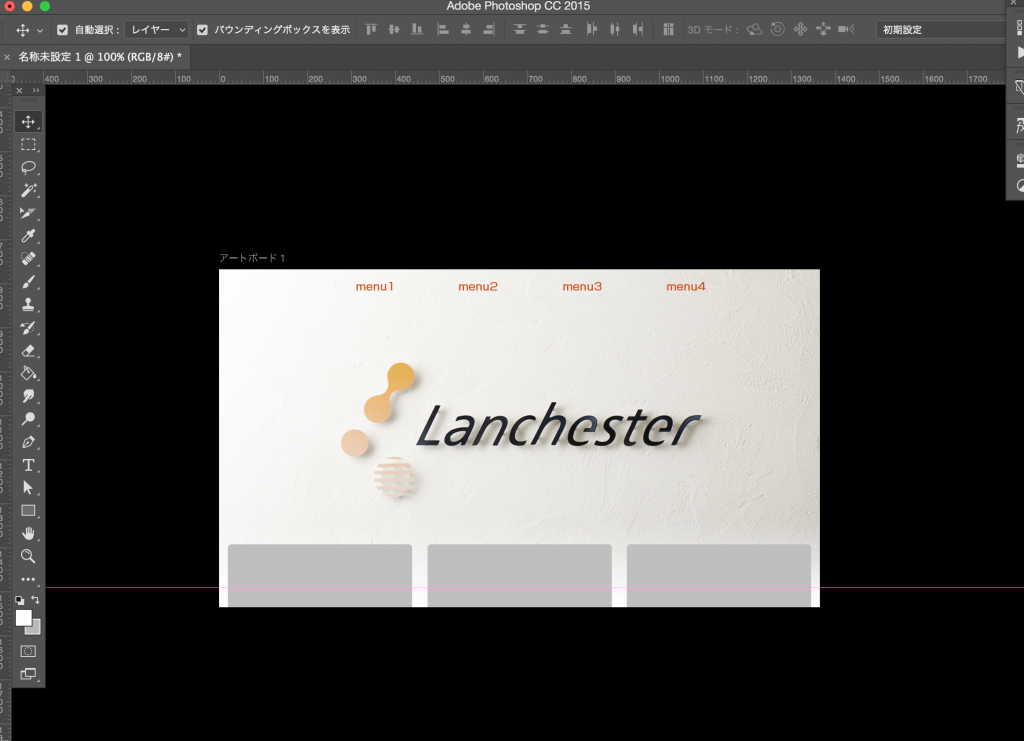
書き出しをやってみるためだけに、キービジュアルに画像にする意味のないメニューの文字を配置したpsdファイルを作りました。

Web用に保存(以前のバージョンでの書き出し)
以前なので端折り気味に説明します。
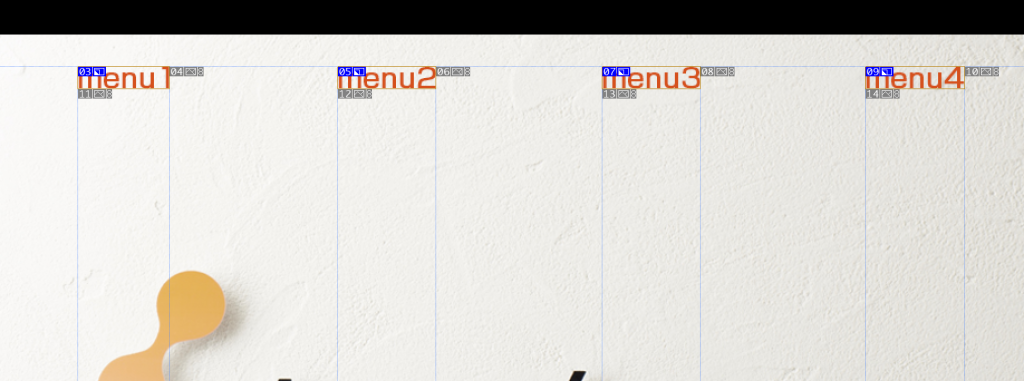
まあスライスしますよね。

そして背景などのレイヤーを非表示にして、Web用に保存します。
スライスにつけた名前で書き出されます。
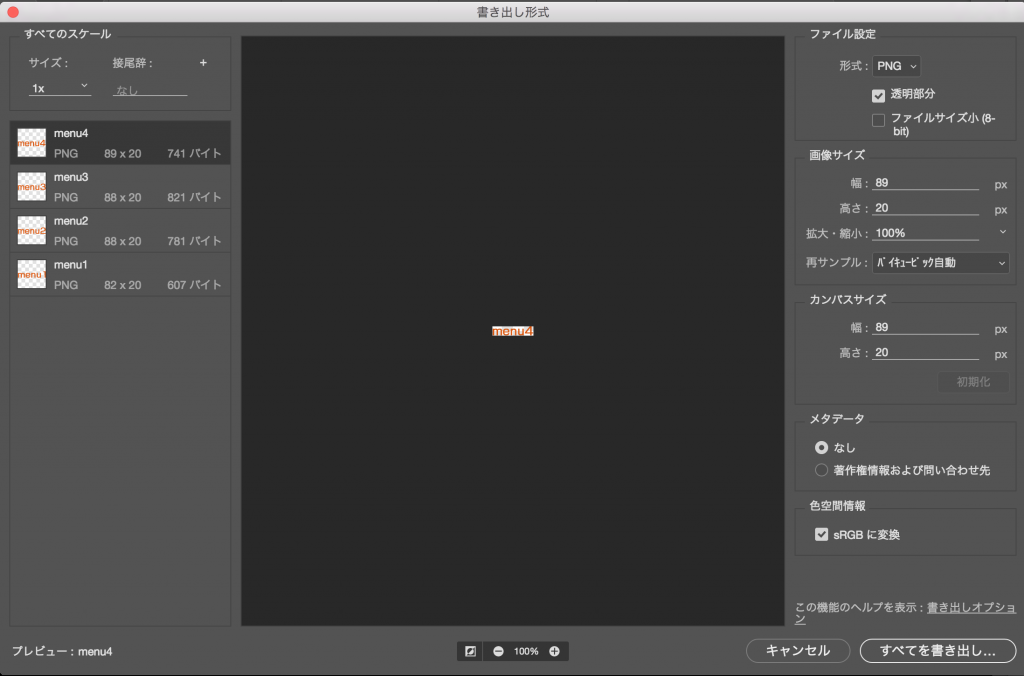
書き出し形式
Web用に保存なんて使ってらんねーぜヒャッハーーーーー!!!!!!!!!な、
CCからの書き出し方法をご紹介いたします。

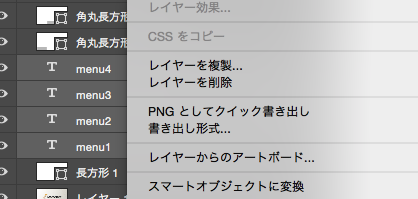
書き出したいレイヤーを選択し、「書き出し形式」をクリック。

形式、画像サイズなど細かい設定がレイヤーごとにできます。
「すべて書き出し」をクリックすると!ダカダカ画像が書き出されます!
ファイル名はレイヤー名になります。
レイヤー整理のためにレイヤーに名前つけて、スライスにも名前をつけて、なんて作業が必要ない!
しかもレイヤー単位・グループ単位での書き出しになるので、背景を非表示にしたりする必要もない!
複数のレイヤーを使ったものはグループにしておくと後から見たときにもいいですし、
前述の通りレイヤー名が画像名になるので、
レイヤー整理をすることで書き出しまで楽になります。素敵です。
PNGとしてクイック書き出し
これは「書き出し形式」とほぼ同じです。
クリックすると、勝手にレイヤー名.pngとして書き出してくれます。
以上、Photoshopの書き出しについてでした。
私は入社以降長い間CS5.1あたりを使っていたので、
スライスとWeb用に保存を駆使しておりました。
しかしレイヤーもちゃんと整理したい…でも時間ないし面倒…私しかpsd見ないしいいか…
と、ついレイヤー整理をサボってしまっていましたが、
CCで書き出しがかなり楽になっているので、現在はちゃんと整理しています。
(と言ってもそんなにガッツリpsdをいじることはほぼなくなりましたが)
最初はなんで変わったのか?と思いましたが、
使ってみると非常に理にかなった変更でしたね。
おかげで作業スピードが速くなり、Railsの勉強をする時間ができました!(怪しい広告風)
ダラダラ続くPhotoshop連載、次回は
「Photoshopでの単調作業は全部自動化!スクリプトでPhotoshopを動かす」の巻です。
TAG

仮面ライダーになりたかった最年少ポジティブゆとり世代です。ここの文章が短いとレイアウトが崩れるので書いておきますが、沖縄ファミリーマートの泡盛コーヒーは美味しい。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境




