
EAP MVPアーキテクチャの取り組み
iOSアプリエンジニアの二木です。
ランチェスターに入社して1年が経ちました。
最近、技術ブログをあまり書いてなかったので、昨年11月にリリースした弊社のモバイルアプリ開発・運営プラットフォーム「EAP」のiOSアプリ開発にあたり、MVPアーキテクチャを採用した話を書きたいと思います。
EAPの詳細については、こちらをご参照ください。
これまでのiOSアプリ開発の問題点
これまでのiOSアプリ開発の問題点に以下のようなことがありました。
- ViewControllerに役割が大きくなりがちだった(FatViewController)
- チームメンバーで作りにばらつきが出てしまい、可読性が低くなっていた
- 作りが統一されていないため、2次、3次に続くエンハンスがしにくい
(ソースコードの理解や修正方針検討に時間がかかる)
このような問題があり、何かアーキテクチャを採用することで、これまでのiOSアプリ開発の問題点を解消できないかと考え、アーキテクチャを検討することにしました。
MVPアーキテクチャの採用
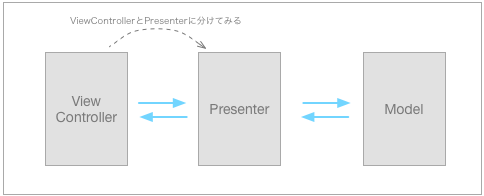
これまでのiOSアプリ開発の問題点を解消するために、MVPアーキテクチャを採用することにしました。
問題点にあった、FatViewControllerの問題を大幅に解消できると思ったからです。
また、他にもClean ArchitectureやVIPERなどのアーキテクチャもあったのですが、以下を優先することにしました。
- 選択したアーキテクチャで問題点を解消できる(当たり前ですが…)
- 選択したアーキテクチャが負担にならない
- アーキテクチャが比較的理解しやすく、学習コストが大きくならない
- 選択したアーキテクチャが適用しやすい
確かに素晴らしいアーキテクチャはあると思うのですが、概念がよいからと言って、そのアーキテクチャがチームやプロジェクトに最適とは限りません。
最初から複雑なアーキテクチャを選択すると、アーキテクチャによっては、ファイル数や記述が増え、逆にエンジニアに負担になってしまう危険性もあるからです。
また多くの場合、アーキテクチャ適用後に効果を実感することがあるため、最初から複雑なアーキテクチャを採用してマッチしなかった場合、元に戻すことが難しくなります。
これらの理由から、現状の問題点が解消できて、適用しやすいアーキテクチャがよいと考え、MVPを採用することにしました。
MVPアーキテクチャ採用の効果について
MVPを採用したことで、作りに統一性が出てきてソースコードの可読性が良くなりました。
問題だったFatViewControllerは、ViewControllerからPresenterにロジックを分離したことでソースコードの内容理解も早くなっています。
結果、画面での処理内容のは、最近ではほとんどPresenterのソースコードを見るようになっています。
ViewControllerからPresenterの内容は、別の機会に紹介できればと思います。
TAG

最近、仕事に復帰し、子育てと仕事の両立に奮闘しているママエンジニアです。趣味はダイビングで、海に潜って魚や珊瑚の写真を撮るのが好きです。
TAG
- Android
- AWS
- Bitrise
- CodePipeline
- Firebase
- HTML
- iOS
- IoT
- JavaScript
- KPI
- Linux
- Mac
- Memcached
- MGRe
- MGReのゆるガチエンジニアブログ
- MySQL
- PHP
- PICK UP
- PR
- Python
- Ruby
- Ruby on Rails
- SEO
- Swift
- TIPS
- UI/UX
- VirtualBox
- Wantedly
- Windows
- アクセス解析
- イベントレポート
- エンジニアブログ
- ガジェット
- カスタマーサクセス
- サーバ技術
- サービス
- セキュリティ
- セミナー・展示会
- テクノロジー
- デザイン
- プレスリリース
- マーケティング施策
- マネジメント
- ラボ
- リーンスタートアップ
- 企画
- 会社紹介
- 会社紹介資料
- 勉強会
- 実績紹介
- 拡張性
- 採用
- 日常
- 書籍紹介
- 歓迎会
- 社内イベント
- 社員インタビュー
- 社長ブログ
- 視察
- 開発環境